HTMLタグ手打ち時代に思いを馳せる

サイト作りがけっこう好きです。
(もちろん仕事としてお受けできるような腕ではなく、
趣味の範囲ですが…!)
ちまちま組み立てていくような楽しさがありますよね。
このサイトも諸々便利な機能を使用させていただいて、
仕事用ではありますが、楽しく作ったお手製です。
かつてはタグ手打ちでサイトを作っていました。
ということで今回はただの思い出話です!
もはやサイトいじりが趣味だった
昔からイラストやマンガを描くのが趣味だったので
それを発表するために、
息をするようにサイト作りもしていたのですが
最初は模索の日々でした。
私より何歩も先を進んでいた友達がいたので
サイトにおじゃましてソースをコピーし、
自分のHTMLファイルでペーストして動きを確かめてみたり、
フレームを使うのが面白そうで必死にやり方を探したり。
画像の縮小ひとつとっても、
これは綺麗なのにわたしのはガビガビしている…と
つまづいたり。

なんで私のサイトはうまくいかないんだろう…?
などと思いつつ。
ひたすらに真似しては再現を試みて失敗し、
再チャレンジでちょっとずつ覚えていく、
というやり方をしていました。
絵で仕事をしたいと思うようになると
必然的に仕事用サイトを作りたくなるもので、
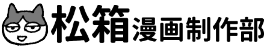
その時は下のようなかんじのメールフォームに異様な情熱を燃やしていました。
当時のサイト…
ちなみに仕事用に作った当時のサイト…(今は見れません)
こちらではイラストをお受けしていました。

タグ手打ちのその後
その後、ブログが流行しはじめて
タグの手打ちよりは楽になったものの、
カスタマイズが楽しくて
わりと夜通しいじりつづけるタイプの私。
CSSをいじっては表示を確認して、
またいじる…
あの感じってどうしてこうも楽しんでしょうね??
そしてこのサイトも、便利なテーマをお借りしてカスタムしています。

(あまり派手なデザインではなく
よく見かけるビジネスっぽい構成のサイトなのですが…
その分、メニューもわかりやすくて
気に入っています)
今後の課題
漫画描きのわりに、説明部分に文字が多いサイトなので
もうちょっとビジュアル面でもわかりやすくしたいですね。
今後の課題とします!